Mini-Roboterarm
Der MeArm ist ein kleiner Tisch-Roboterarm, der entweder als Kit im Internet bestellt werden oder auch selbst 3D gedruckt werden kann. Da dieser aber ohne Software ausgeliefert wird, habe ich eine GUI zur Steuerung des Armes programmiert. Weiterhin kann der Arm auch mit einem an den PC angeschlossenen XBOX 360 Controller gesteuert werden.
Was gebraucht wird
| Part | Funktion |
|---|---|
| Arduino Uno | Ansteuerung der Servos |
| MeArm Kit | Die eigentlichen Teile des Armes |
| ODER 3D gedruckte Teile & 4 Servos | |
| 4 AA Batterien | Stromversorgung der Servos (6V benötigt, also in Reihe) |
| Die Control P5 Library | Zur Erstellung der GUI in Processing |
| (optional) Einen XBOX Controller, dann auch die Game Control Plus Library | Als alternative Steuerung |
| (optional, aber empfohlen) Eine kleine Keramik-Kapazität (100nF) | Um Spannungsschwankungen auszugleichen |
| Meine Software | Ohne wirds langweilig! |
Setup
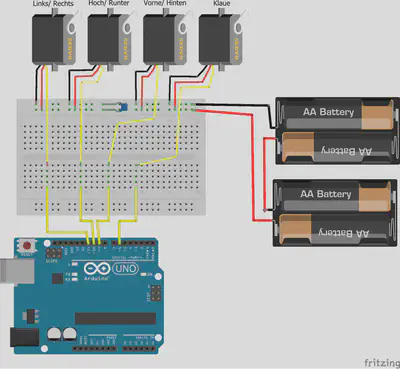
Das Setup ist an sich recht simpel, wir schließen einfach die vier Servos an die PWM Anschlüsse des Arduinos an. Dazu kommt dann noch die Stromversorgung durch die Batterien und die Software auf dem PC und dem Arduino selbst. Bei Verwendung des Controllers würde dieser einfach, wie auch beim Spielen, an den PC angeschlossen werden.
Um ihn dann zu benutzen starten wir die GUI, entweder über Processing oder über die fertig kompilierte Datei. Dafür sollte die Software schon auf dem Arduino hochgeladen und dieser an den PC angeschlossen sein. Und schon ist der Arm steuerbar! Wollen wir den Controller verwenden, so verbinden wir ihn einfach mit dem PC und drücken in der GUI auf “Connect”, fertig.


Meilensteine
Das Projekt kann man in drei große Meilensteile unterteilen. Beim ersten Meilenstein ist der Arm fertig gebaut und die Servos sind steuerbar über Potis und auch über den PC. Danach muss eine GUI erstellt werden, die die Steuerung um einiges erleichtert und ein paar besondere Features einfügt. Im letzten Meilenstein begeben wir uns dann an den Controller.Potis
Der erste Meilenstein ist noch recht Straight-Forward, denn einen Servo über ein PWM Signal anzusteuern ist nicht allzu schwer. Solch ein kleines Projekt liegt dem Arduino sogar als Tutorial bei, um mit ihm etwas warm zu werden. Dafür habe ich einfach für jeden Servo einen Poti angeschlossen, dessen Ausgang jeweils in den Arduino geführt und gleich wieder zu den jeweiligen Servos weiter geleitet wird. Somit lässt sich der Arm also schon recht schnell manuell steuern und die ersten Feinheiten einstellen. So habe ich die Servowinkel begrenzt, wenn der Arm sonst irgendwo an das Gehäuse gekommen wäre oder der Greifarm nicht weiter aufging.
Wer noch nie einen Servo mit einem Arduino gesteuert hat, dem empfehle ich dieses Tutorial. Hier wird der Servo auch direkt im nächsten Schritt mit Processing gesteuert. Processing ist eine sehr stark typisierte Sprache, sie eignet sich also gerade für Anfänger und ist speziell auf Simulation und grafische Anwendungen spezialisiert. Mit ihr kann also auch eine simple GUI sehr schnell aufgebaut und designt werden. Ebenso ist es sehr einfach Signale zwischen Processing und dem angeschlossenen Arduino zu senden, was uns hier zugute kommt.
GUI
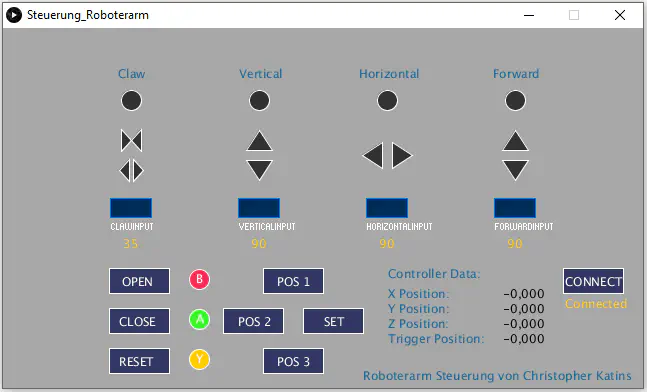
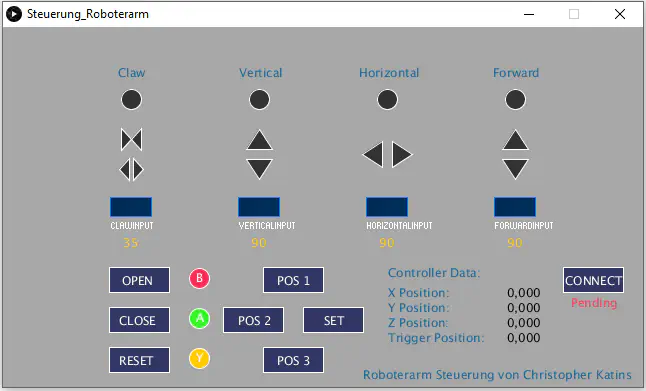
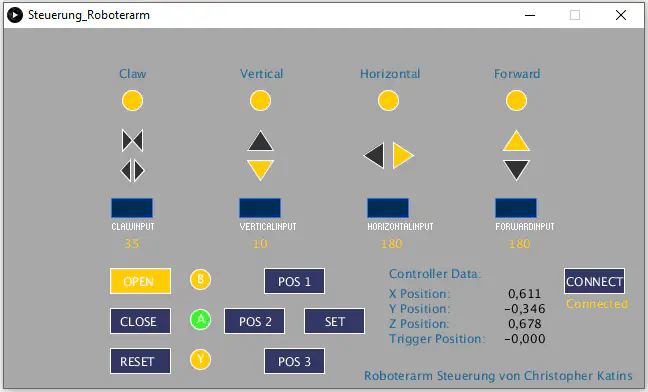
Ein weiterer Grund, warum ich Processing verwendet habe, ist das ich schon wusste wie ich die Daten vom Arduino zum PC bekomme und auslesen kann, da dies in den Arduino Tutorials schon geschah. Mit diesem Wissen im Hinterkopf musste ich also nur noch die GUI durch ein paar geometrische Elemente erstellen und das Klicken auf diese Elemente mit einem Befehl an den Arduino mappen. Dazu sollte noch jeweils eine "Kontrollleuchte" aufleuchten, wann immer ein Servo sich bewegt.Weiterhin habe ich es möglich gemacht, bis zu drei Positionen abzuspeichern und den Arm jederzeit wieder dort hin zu bewegen, was durch vier Buttons im unteren Bereich ermöglicht wurde. Dazu kann der Winkel aller Servos jederzeit abgelesen werden und auch manuell direkt über die Textboxen eingegeben werden.
Dieser Part des Projektes war größtenteils einfach Trial&Error. Einen neuen Button setzen, den auf seine Funktion mappen und gucken ob es klappt. Dann alle Objekte so lange herumschieben, bis eine halbwegs annehmbare GUI entsteht.
Controller
Der letzte Schritt war nun, all das auch mit dem Controller zu ermöglichen. Obwohl ich am Anfang dachte, dass das der schwerste Teil würde, war dem nicht so. Über die oben verlinkte Bibliothek musste ich einfach nur eine Mapping-Datei erstellen, die angibt, welche Controller-Inputs relevant sind und abgehört werden sollen. Zum Debuggen habe ich Daten der Controller-Achsen auch in der GUI anzeigen lassen. Da der Controller sehr feinfühlig ist, habe ich noch Thresholds gesetzt, damit erst bei einer klaren Benutzung des Controllers dieses Signal auch weiter an den Arduino gesendet wird. Fertig.Im Großen und Ganzen ist das schon alles, was ich getan habe. Wie genau der Arduino mit dem PC kommuniziert, erkläre ich nun:
Hinter den Kulissen: Das Protokoll
Der Arduino kann zwar recht einfach mit dem PC und somit auch mit Processing kommunizieren, aber all das passiert über eine serielle Schnittstelle, also immer nur ein Signal nach dem anderen. Ich musste mir etwas ausdenken, damit ich ganze "Nachrichten" und somit Befehle an den Arduino senden kann. Dafür habe ich ein eigenes Protokoll erstellt, das im Endeffekt aus drei Einzelteilen besteht.| Der Startcode | Ein Servo-Buchstabe | Ein Winkel oder Spezialcode |
|---|---|---|
| SSS | C | 0 bis 180 |
| H | 777 | |
| V | 888 | |
| F | 999 |
Der Arduino erwartet vor jedem Befehl drei Mal den Buchstaben ‘S’, damit sichergegangen wird, dass das Signal wirklich ein gewollter Befehl ist und nicht einfach nur eine Störung o.Ä.. Sollten drei ‘S’ erkannt worden sein, erwartet der Arduino als nächstes einen Buchstaben für einen der vier Servos: ‘C’law, ‘H’orizontal, ‘V’ertical und ‘F’orward.
Nun wird es etwas kniffliger. Zu Beginn konnte jeder Servo nach Gradzahl eingestellt werden. Das geht nun noch immer, was zum Beispiel sehr hilfreich bei den gespeicherten Positionen ist (diese werden in Processing, nicht auf dem Arduino gespeichert). Jedoch sollte es ja, gerade mit dem Controller, möglich sein kontinuierliche Bewegungen durchzuführen. Wenn aber jeweils die nächste Gradzahl gesendet würde, würde auch der Servo immer Grad für Grad weiter zucken.
Als Lösung habe ich die Sondercodes ‘777’ für kontinuierlich Links, ‘888’ für Stopp und ‘999’ für kontinuierlich Rechts erstellt, wodurch der Arduino den Servo immer die kleinst mögliche Bewegung in eine Richtung machen lässt, bis das Stopp-Signal kommt oder eine Grenze erreicht wurde. Beim Kontinuierlichen wie beim Manuellen Modus ist es nie möglich die Servos über bestimmte Winkel hinaus zu drehen, damit der Arm sich nicht selbst verkantet. In solch einem Fall würde der Servo nur bis zum Maximum gehen, dann aber stoppen.
Fazit
Auch wenn es Wege gibt, mit denen ich schneller ans Ziel gekommen wäre, hat mir dieses Projekt sehr viel Spaß bereitet. Vielleicht sogar gerade deswegen, denn auch mit ein paar Potis kann man so einen Arm steuern, aber das ist nunmal einfach und etwas langweilig. Würde ich das Projekt noch mal von vorne Beginnen, würde ich die GUI wohl doch mit Swing erstellen, einfach weil es schneller geht und noch besser aussieht. Trotzdem, ich bin zufrieden mit meiner eigenen GUI und sie funktioniert!Für mich war dieses Projekt ein schönes erstes, größeres Projekt nach den Arduino Tutorials, den Arm wirklich in Bewegung zu sehen war es wert, auch mal ein paar Abende verzweifelt vor meinem Code zu sitzen.